Designing a successful user interface is a matter of succeeding in a well-thought design process. This design process has seven main steps in which testing plays a major part.
Years ago, testing UI was 100% manual practice that is time-consuming and expensive. Nowadays, a new generation of useful tools is dedicated to accomplishing different tasks in design, when it comes to testing those tools not only helped designers and developers detect flaws but also predicts the future of that UI.
This blog is a listing of some testing tools that Cohort experts recommend to use for different testing tasks of your UI designs and make sure it matches the user experience that you are aiming for (a genuine recommendation that is not affiliated nor sponsored)
Before we dig into this list and its pros and cons, If you are looking to upgrade your designs and improve your UI testing results take a look at Arsenic Design system, a multi-brand design system for all your design operations.
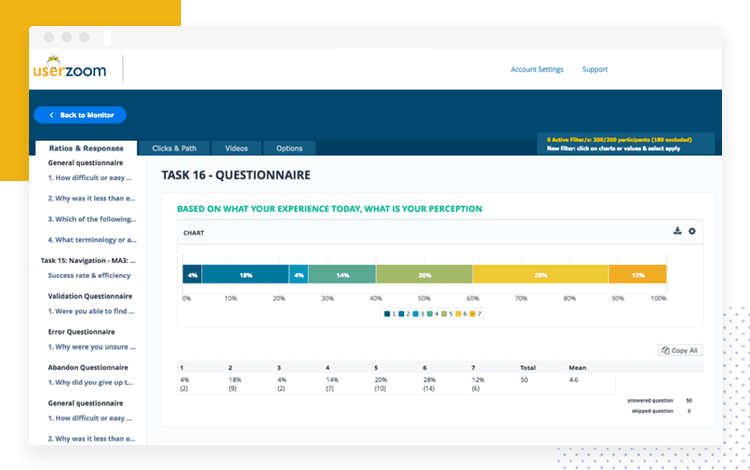
User zoom for UX insights

User zoom is a UX insights solution that helps you make critical UX decisions, it tests different aspects of UI/UX in order to help businesses improve their digital user experiences and impact users more efficiently. It even provides everything you need to gather, analyze and share UX insights, to create products your customers love.
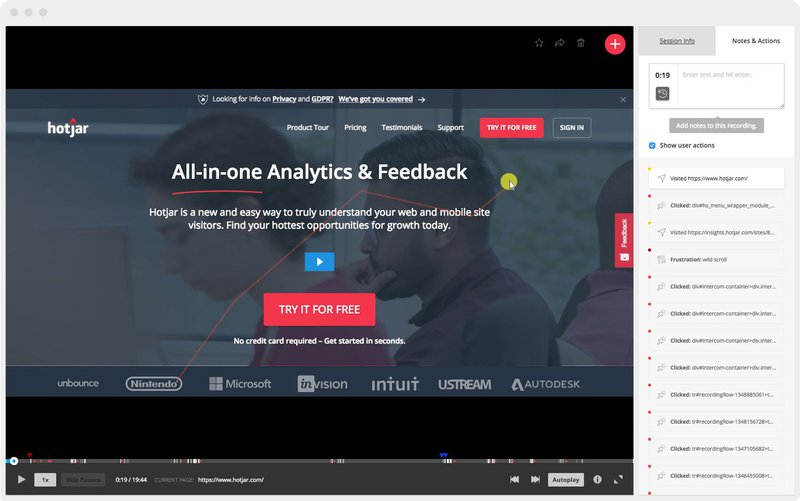
Hot jar for user behavior analytics

Hotjar is an effective testing tool that gives detailed insights into the user behavior on your platform. It literally tells what real users are doing on your site and eliminates the waste of time to conduct usability tests.
With a little setup, the session recording tool of Hotjar helps to detect usability issues by recording real users’ actions on the site in real-time.
Survicate for smart surveys

No matter how advanced users’ research tools get, surveys remain that one traditional way to be forever effective.
Early surveys present gold to the upcoming progress of designing a UI. there are many tools that provide similar services as Survicate yet we do find this tool better as it has a reasonable cost and good services it even has an exit-intent survey that allows you to powerfully gain insights into why users are abandoning a website or failing to act.
Survicate offers both website surveys and the ability to send a survey via email or social media. It even allows you to add a permanent feedback button on your site as well.
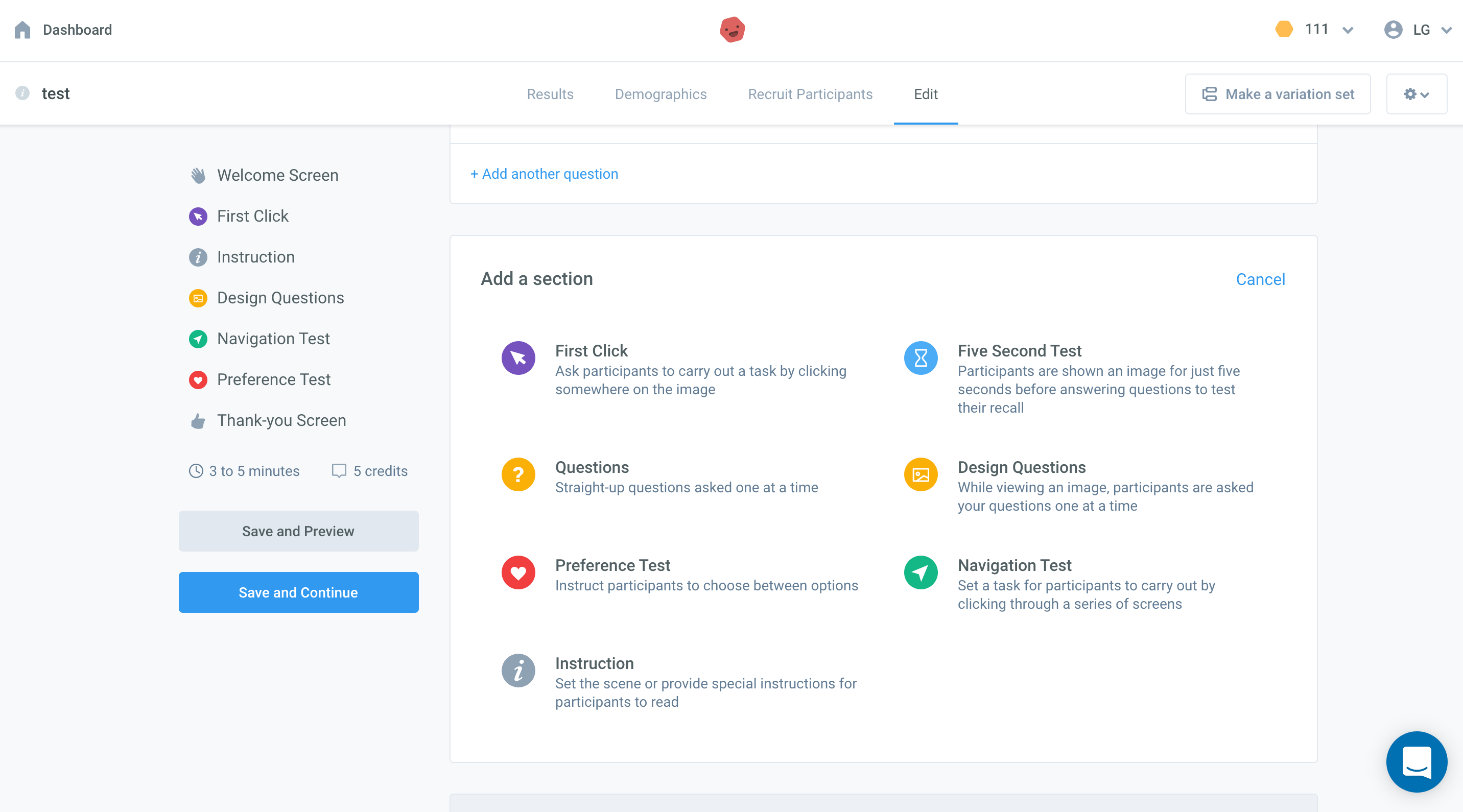
Usability Hub for testing visuals
When a clickable prototype isn’t ready yet, testing remains important!
Usability Hub provides the necessary options to test the effectiveness of visuals and aesthetics. Its powerful testing tools also support:
- First-click tests
- Design surveys
- Preferences test
- etc
Usabilityhub can also help to address stakeholders concerns about the finalized project by presenting necessary insights about the design concept
Attention Insights for text check

When we think of UI testing we privilege aesthetics and visual hierarchy and call to action and it happens to neglect content testing. User’s attention can be driven away with one single spelling mistake in a button.
Attention Insights gives insight according to eye-tracking studies in order to predict where users might look and focus on a design and also carries a spelling and grammar checking of the interface to eliminate any wrong judgment of the product.
Usability testing holds the number one importance yet a quick sanity check is pretty effective.