

Unless you live on the moon you might have heard of the word “design system “! This revolutionizing concept made a new balance for the design world! Years ago we couldn’t imagine something more helpful than pattern libraries till Atomic design became a thing! And then got baked to become the mature concept of design systems that we nowadays know bringing new core values: consistency, efficiency, scale, and nothing less.
So how it all started and where it might be going in the future?
Design systems history: from early art-forms to actual systems
Generally speaking, the roots of the design field’s history dated from the first human interest in logo branding and typography. The history of design systems is long and full of household names. Without digging deep in details, I would like to sum up the design systems history into phases
1/ The humble beginnings of the design concept
The humble beginnings of the invention of movable type in the early 1400s, with the rise of neutral Typography, rare headings, and iconic pics. The term “graphic design” was invented by William Addison Dwiggins in 1922 to describe his process of designing books, as a combination of typesetting, illustration, and design. And never stopped growing with the rise of artistic movements in the 20th century.
2/ Industrial revolution and the attempts to mix art and technologies.
Some Italian artists thought it would be cool to be able to merge technology and the industrial revolution with art in the future. And so they started experimenting in typography, geometric forms, and color which slowly evolved into defining a design process.
3/ The start of computed design and the faced challenges by designers
With the emergence of computers in human life and the first steps to process digitalization in administrations and government work, the design took another definition to become a system of relationships between all of the aspects of a problem to solve from shapes sizes, proportions tools, etc. The good appeal was so hard to achieve, mistakes and the lack of consistency became an insoluble problem.
4/ The invention of design guidelines and appearance of the functional design approach
Guidelines and general aesthetics started getting defined by the SWISS with European modernism in 1990 in an attempt to create a rational Method and a codified approach that helps create better designs without over counting on the individual designer’s natural artistic talent. And so they categorized design problems and turned them into a series of simple constraints and rules. The move was followed by the use of the grid system to order page elements and the formulation of “functional design”. And Designing programs emerged functioning on strict modular principles
5/ Evolution of UI/UX design
With the establishment of the age of software, the first-ever graphical user interface was developed by Douglas and Alan kay in 1981 which soon evolved with the natural evolution of human interaction with text and digital screens to become a very important and trendy field. Then soon followed, in 1990 by the development of UX design known the user experience in necessity of usability and user satisfaction.
Both concepts were challenging to maintain success and required stricter design principles.
6/ Pattern libraries
Before design systems were there in UI/UX design, designers used pattern libraries to make their work more repeatable.
Pattern libraries collections of design elements that appear repeatedly on a site. The library helps define how elements look like, and how they are coded or provide UI/UX kits. yet it was still so challenging to maintain consistency and mistakes that were often noticeable.
Followed by the framework bomb in 2010 where a major shift happened in digital products. Businesses started requiring the early mobile apps that ended up with huge problems of non-responsive UI and inconsistent UX
7/ Atomic design
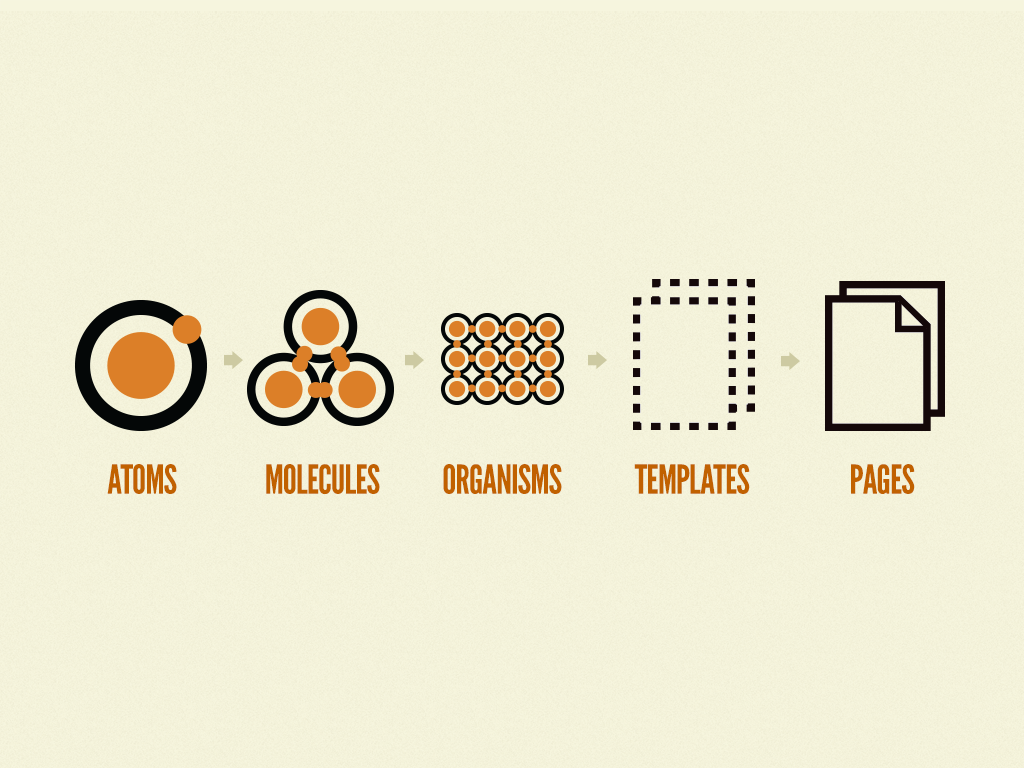
A question started rising: why bother to visually design every state of every screen while you can think more efficiently and operate by Assembling all components Line of UX/UI? And so started the adoption of a new technical approach that makes design components operate as an atomic system. The concept is simple: you operate on atoms that form molecules that functionalize organisms that can flexibly adapt to required change!

8/ The first design system
Google’s Material Design was the first considerable design system. It debuted in 2014, leveraging the best possible practices of design, based on atomic approach and keeping with pattern library utility.
The new method worked on providing a better material design, unifying visual language, and helping keep brand consistency. A concept that will mark the present
Where are we today?
Over the last 20 years. Design systems didn’t stop evolving till they became a strategic move that every business aims to have.
As a general definition, a design system is a collection of the detailed standards of design and front-end coding made to be easy to use and reused in complete efficiency, consistency, and scalability to allow teams to achieve high-value digital products.
The biggest leading firms invested in design systems simply because it ensures efficiency for everyone by operating like a bond of atoms creating molecules that combine into an organism guaranteeing consistency, optimization, efficiency, and scale.
Many think that the obsession with Standardization and optimization that design systems work on rob designers of the ability to explore and experiment yet it surely gives the powerful the ability to Scaling work and bundle hundreds of projects and users in a short time
What’s next?
The future of design systems is surely bright. It is expected to elevate into more powerful design systems that tackle different challenges and give more space for designer creativity. A huge number of users are rising day by day so by the future, we might see everyone using a design system and those who are not losing all competition advantages. Many new features will be added. Custom plugins are soon expected to keep up-to-date automatically and that teams could access the elements or components quickly without having to worry about what element to use or where to pull it from.
Design systems might get customizable or even personnel and why not payable through mobile apps or even smartwatches!
Truly we can not really limit expectations!










